# 基础结构
一张消息卡片请求体的基础结构如下样例。本文重点描述card字段,即卡片内容的构成。
# 字段列表
卡片第一层结构的字段列表含义如下:
| 模块 | 必须 | 描述 |
|---|---|---|
| globalConfig | 否 | 用于描述卡片的功能属性。 详细参考配置卡片属性 |
| cardLink | 否 | 用于配置卡片点击整体跳转地址(多端差异化配置) |
| header | 否 | 用于配置卡片标题内容。 详细参考卡片标题 |
| modules | 必填 | 用于定义卡片正文内容。 内容部分包含:内容模块,Markdown模块,分割线模块,图片模块和备注模块 交互部分包含:交互模块 |
# 卡片正文内容
消息卡片的正文内容由模块组成,你可以“像搭积木一样自由堆砌卡片”,即堆砌模块的方式构造卡片内容。
- 卡片提供6大模块:
内容模块,Markdown模块,分割线模块,图片模块,备注模块和交互模块。 - 你可以在 modules 结构中自由堆砌生成需要的卡片内容。
TIP
由于消息卡片最终会展示在聊天会话中,我们不建议你堆叠高度超过一屏的内容,影响整体消息的阅读效率。平台也不会对堆叠层数做限制,避免阻塞必要的业务实现。

卡片支持的模块索引如下:
| 模块 | 配置 | 描述 |
|---|---|---|
| 内容模块 | tag:div 参考 内容模块 | 以格式化的文本为主体,能混合图片、交互组件的富文本内容模块 |
| Markdown模块 | tag:markdown 参考 Markdown模块 | 使用markdown标签构造富文本内容的模块 |
| 分割线模块 | tag:split_line 参考 分割线模块 | 模块之间的分割线 |
| 图片模块 | tag:img 参考 图片模块 | 用于展示图片内容的模块。 |
| 备注模块 | tag:note 参考 备注模块 | 说明模块,展示次要信息的模块 |
| 交互模块 | tag:actions 参考 交互模块 | 通过交互模块与用户完成交互的模块 |
# 各模块、组件和元素支持的版本
| 模块/组件/元素 | 最低支持版本(3端统一) | 备注 |
|---|---|---|
| 卡片标题 | 3.9 | |
| 内容模块 | 3.9 | |
| 分割线模块 | 3.9 | |
| 交互模块 | 3.9 | |
| 内嵌button组件 | 3.9 | |
| MarkDown模块/hi_md文本 | 3.11 | 彩色文本和@指定人需要>=3.14版本 |
| image模块 | 3.11 | |
| 内嵌image元素 | 3.11 | |
| 备注模块 | 3.12 | |
| 内嵌list_selector组件 | 3.12 |
提示:高版本模块在低版本中展示升级模块

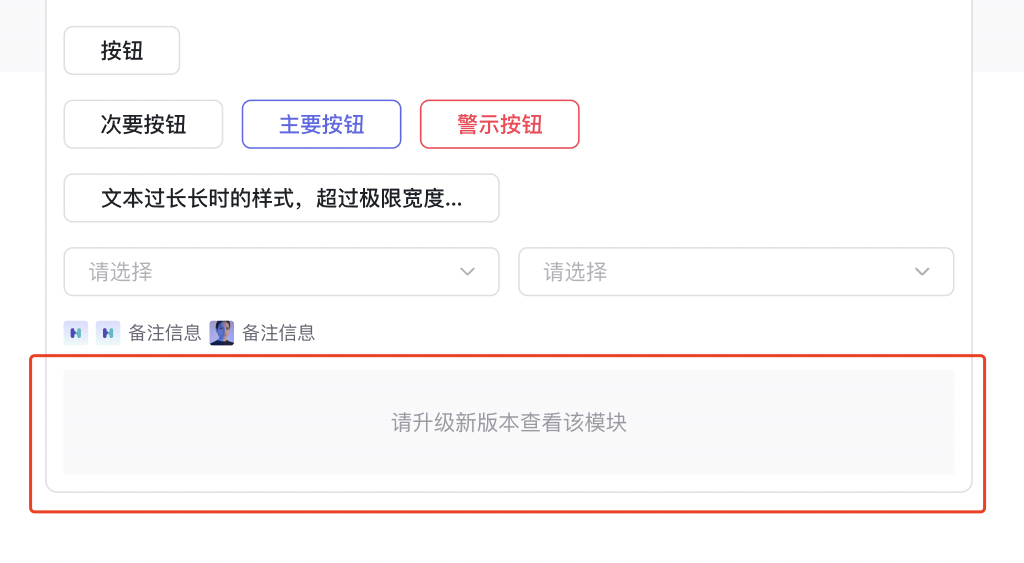
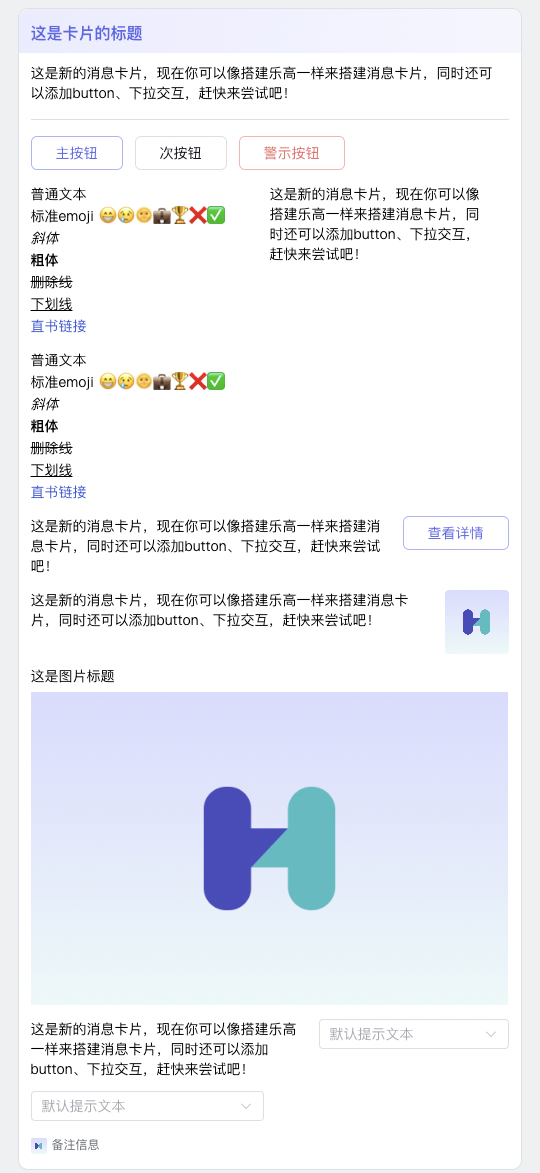
# 样式示例

# json示例
{
"modules": [
{
"tag": "div",
"text": {
"content": "这是新的消息卡片,现在你可以像搭建乐高一样来搭建消息卡片,同时还可以添加button、下拉交互,赶快来尝试吧!",
"tag": "plain_text"
}
},
{
"tag": "split_line"
},
{
"tag": "actions",
"actions": [
{
"tag": "button",
"type": "primary",
"text": {
"content": "主按钮",
"tag": "plain_text"
},
"callBacks": [
{
"key": "key",
"value": "value"
}
]
},
{
"tag": "button",
"type": "default",
"text": {
"content": "次按钮",
"tag": "plain_text"
},
"callBacks": [
{
"key": "key",
"value": "value"
}
]
},
{
"tag": "button",
"type": "danger",
"text": {
"content": "警示按钮",
"tag": "plain_text"
},
"callBacks": [
{
"key": "key",
"value": "value"
}
]
}
]
},
{
"tag": "div",
"fields": [
{
"needLayout": true,
"text": {
"content": "普通文本\n标准emoji 😁😢🌞💼🏆❌✅\n*斜体*\n**粗体**\n~~删除线~~\n<u>下划线</u>\n[直书链接](https://zhishu.zhipin.com/)",
"tag": "hi_md"
}
},
{
"needLayout": true,
"text": {
"content": "这是新的消息卡片,现在你可以像搭建乐高一样来搭建消息卡片,同时还可以添加button、下拉交互,赶快来尝试吧!",
"tag": "plain_text"
}
}
]
},
{
"tag": "markdown",
"content": "普通文本\n标准emoji 😁😢🌞💼🏆❌✅\n*斜体*\n**粗体**\n~~删除线~~\n<u>下划线</u>\n[直书链接](https://zhishu.zhipin.com/)",
"textAlign": "left"
},
{
"tag": "div",
"text": {
"content": "这是新的消息卡片,现在你可以像搭建乐高一样来搭建消息卡片,同时还可以添加button、下拉交互,赶快来尝试吧!",
"tag": "plain_text"
},
"extra": {
"tag": "button",
"type": "primary",
"text": {
"content": "查看详情",
"tag": "plain_text"
},
"callBacks": [
{
"key": "key",
"value": "value"
}
]
}
},
{
"tag": "div",
"text": {
"content": "这是新的消息卡片,现在你可以像搭建乐高一样来搭建消息卡片,同时还可以添加button、下拉交互,赶快来尝试吧!",
"tag": "plain_text"
},
"extra": {
"tag": "img",
"imgKey": "1639c7adae6c6a42jwFaTrfq3LOHdOfnIXEwYrmQzxtXN0CX5Azo6wTXz_Ws-sHsSAy7d5Css-Q1WMZjHlYqmxj8XyDw9vC1BpSzl8euAdumMuLxTFuJBOZbYbd_umGwlAQWTC_WhNJbmeHMVaSTZeSY_sl9Ws1HCA48A44jTNmSGmVg6eBNTnI~",
"alt": {
"content": "hover 提示",
"tag": "plain_text"
},
"preview": true
}
},
{
"tag": "img",
"imgKey": "1639c7adae6c6a42jwFaTrfq3LOHdOfnIXEwYrmQzxtXN0CX5Azo6wTXz_Ws-sHsSAy7d5Css-Q1WMZjHlYqmxj8XyDw9vC1BpSzl8euAdumMuLxTFuJBOZbYbd_umGwlAQWTC_WhNJbmeHMVaSTZeSY_sl9Ws1HCA48A44jTNmSGmVg6eBNTnI~",
"title": {
"content": "这是图片标题",
"tag": "plain_text"
},
"alt": {
"content": "hover 提示",
"tag": "plain_text"
},
"preview": true
},
{
"tag": "div",
"text": {
"content": "这是新的消息卡片,现在你可以像搭建乐高一样来搭建消息卡片,同时还可以添加button、下拉交互,赶快来尝试吧!",
"tag": "plain_text"
},
"extra": {
"tag": "list_selector",
"placeholder": {
"content": "默认提示文本",
"tag": "plain_text"
},
"callBacks": [
{
"key": "key",
"value": "value"
}
],
"options": [
{
"text": {
"content": "选项1",
"tag": "plain_text"
},
"value": "1"
},
{
"text": {
"content": "选项2",
"tag": "plain_text"
},
"value": "2"
},
{
"text": {
"content": "选项3",
"tag": "plain_text"
},
"value": "3"
}
]
}
},
{
"tag": "actions",
"actions": [
{
"tag": "list_selector",
"placeholder": {
"content": "默认提示文本",
"tag": "plain_text"
},
"callBacks": [
{
"key": "key",
"value": "value"
}
],
"options": [
{
"text": {
"content": "选项1",
"tag": "plain_text"
},
"value": "1"
},
{
"text": {
"content": "选项2",
"tag": "plain_text"
},
"value": "2"
},
{
"text": {
"content": "选项3",
"tag": "plain_text"
},
"value": "3"
}
]
}
]
},
{
"tag": "note",
"elements": [
{
"tag": "img",
"imgKey": "1639c7adae6c6a42jwFaTrfq3LOHdOfnIXEwYrmQzxtXN0CX5Azo6wTXz_Ws-sHsSAy7d5Css-Q1WMZjHlYqmxj8XyDw9vC1BpSzl8euAdumMuLxTFuJBOZbYbd_umGwlAQWTC_WhNJbmeHMVaSTZeSY_sl9Ws1HCA48A44jTNmSGmVg6eBNTnI~",
"alt": {
"content": "hover 提示",
"tag": "plain_text"
},
"preview": true
},
{
"content": "备注信息",
"tag": "plain_text"
}
]
}
],
"header": {
"text": {
"content": "这是卡片的标题",
"tag": "plain_text"
},
"color": "blue"
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244