# 二维码 SDK
# 概述
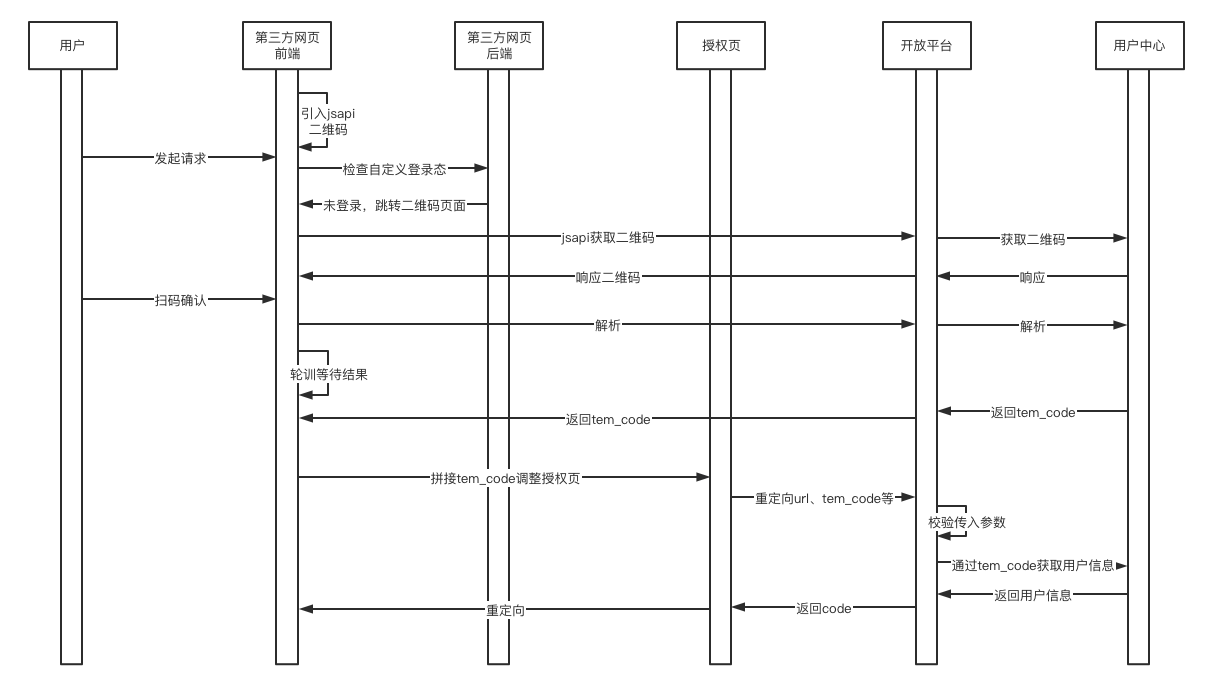
通常用于端外浏览器的网页场景,为了实现在网页内部完成授权登录的流程,避免跳转登录页,保证流畅的体验,可以接入二维码 SDK 将登录的二维码嵌入到网页中。
当用户扫码成功后会跳转至授权页,授权页校验参数后会携带授权码(code)回跳到 redirect_uri, 用 code 来完成后续的鉴权流程。

# 使用方法
在网页中通过 script 标签引入二维码 SDK:
<script
type= "text/javascript"
src="https://histatic.zhipin.com/front/bosshi-authorized/qrsdk/qr-sdk-1.0.2.js"></script>
1
2
3
2
3
注意
SDK 版本号风格为 Major.Minor.Patch (主版本号.次版本号.修订版本号),留意最后的版本号
引入 SDK 后,通过全局对象方法 QRLogin 创建二维码:
window.QRLogin({
id: "login_container", // 挂载二维码的父级 dom 元素 id
goto: "https://hi-app.zhipin.com/authorized/?app_id=APP_ID&redirect_uri=REDIRECT_URI&state=STATE", // 授权链接
width: "500", // 宽度 默认248px
height: "500", // 高度 默认248px
style: "width:500px;height:500px" // 可选,二维码容器的style属性
});
1
2
3
4
5
6
7
8
9
10
11
12
13
2
3
4
5
6
7
8
9
10
11
12
13
即可在页面上展示登录二维码。
用户扫码确认登录成功后,sdk 内部会携带 tmp_code 跳转到 goto 授权地址; 授权地址处理完成后,会直接重定向到该链接(goto)的 redirect_uri 参数所指定的地址,并带上一个授权码(code)。
v1.0.1后,如果传递了 getCallbackCode 方法,sdk 扫码确认登录成功后,会将 code 透传给该方法,不自动跳转了,业务方可根据该方法直接拿 code 处理逻辑:
window.QRLogin({
id: 'qrFrame',
goto: goto,
getCallbackCode: (code) => {
console.log('---', code)
// ...TODO...
}
})
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
之后,业务方可通过该授权码(code)进行后续的鉴权 获取用户身份
# 入参说明
| 字段名 | 类型 | 属性 | 描述 |
|---|---|---|---|
id | string | required | 挂载二维码的父级 dom 元素 id, 不传的话则挂载到 body |
goto | string | required | 授权页面地址,获取方式 |
width | string | optional | 二维码展示区域的宽(二维码的尺寸默认为248px*248px) |
height | string | optional | 二维码展示区域的高 |
style | string | optional | 二维码展示区域的 style 样式 |
getCallbackCode | Function(code) | optional | v1.0.1新增, 获取 code 的回调,传了之后可从该方法中直接拿到code,不自动跳转 |
getCallbackError | Function(msg) | optional | v1.0.2新增, 失败时的回调,msg: 错误文案(有时为空) |
# 刷新二维码
注意:该方法于 1.0.2 版本新增,注意检查版本
window.QRLogin 创建二维码会返回一个对象,对象目前仅包含一个方法 resetQr, 用于将二维码刷新
// 创建二维码
const qrObj = window.QRLogin({
id: 'qrFrame',
goto: goto
})
// 主动刷新二维码
qrObj.resetQr()
1
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
该方法只能刷新二维码,不能更改入参参数