# 交互模块
# 模块介绍
- 卡片提供 2种交互控件(
button,list_selector),你可以通过 actions 字段添加交互元素,实现交互功能。
| 字段 | 必须 | 类型 | 取值 | 说明 |
|---|---|---|---|---|
| tag | 是 | String | "actions" | 模块标签 |
| actions | 是 | 元素数组 | 交互元素 | 放置交互元素 |
| arrange | 否 | String | "bisected", "trisection", "flow" | 宽屏样式 pc 布局默认流式布局,此配置不生效。窄屏样式 移动端 交互元素布局,默认每个按钮占满一行纵向排列使用 bisected 为二等分布局,每行两列交互元素 使用 trisection为三等分布局,每行三列交互元素 使用 flow为流式布局元素会按自身大小横向排列并在空间不够的时候折行 |
# 交互方式
(1)回传方式:每个交互元素或交互选项都提供了callBacks字段。用户点击交互元素或选项之后,业务方会收到对应的callBacks字段值,以此决定后续操作。
(2)跳转方式:可以为button的选项配置跳转链接。用户点击后跳转到相应链接。
回传交互:将操作信息提交到服务端的交互 指用户操作交互组件后,向你的服务端提交用户操作数据的交互。 你可以根据收到用户提交的信息,请求更新卡片内容,及时对用户的交互行为进行反馈。 以下为具体配置过程。
注意:
交互模块支持同时存在多个交互元素,但元素之间是相互独立的。用户操作其中任一元素,都会立即完成一次交互。
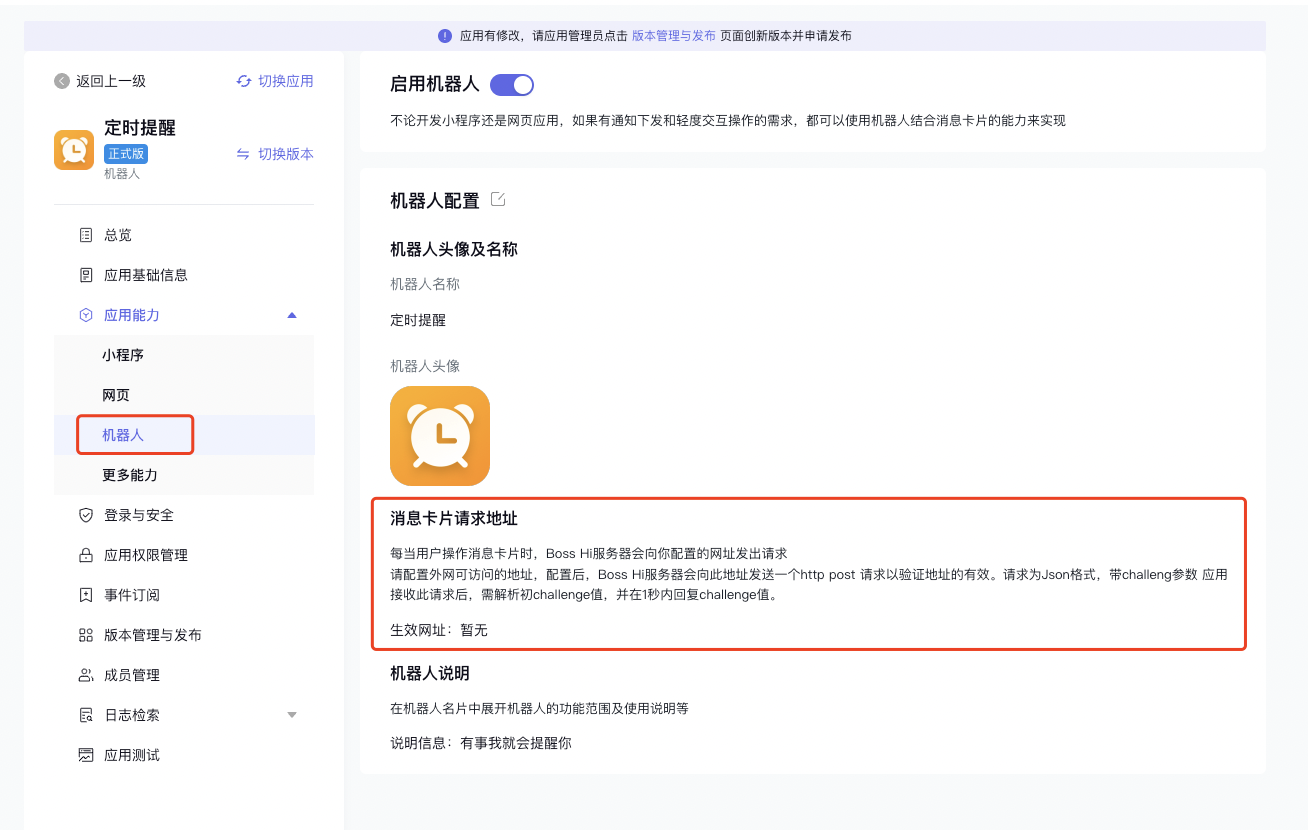
第 1 步:检查是否已配置“消息卡片请求网址”,用于接收用户提交的内容

注意:
“消息卡片请求网址”和“事件订阅”不在一个模块下,请在“应用能力->机器人”模块下配置 首次配置时,需要校验地址的合法性。
第 2 步:在卡片中配置交互信息
你可以指定用户操作交互后,向“消息卡片请求网址”回传的数据;也可以指定卡片的更新方式。
- 配置卡片的回传数据
你可以在各交互组件中,配置用户点击后回传的
callBacks值。
注意:交互元素的callBacks字段值仅支持key-value[]形式的 JSON 结构,且 key, value 为 String 类型,示例如下:
"callBacks":[
{
"key": "a",
"value": "v"
}
]
1
2
3
4
5
6
2
3
4
5
6
卡片的配置
"globalConfig": {
"forward": false,
"shareCard": true
},
1
2
3
4
2
3
4