# button
# 组件介绍
button 属于交互组件的一种,可用于内容块的extra字段和交互块的actions字段。
- 样式配置:
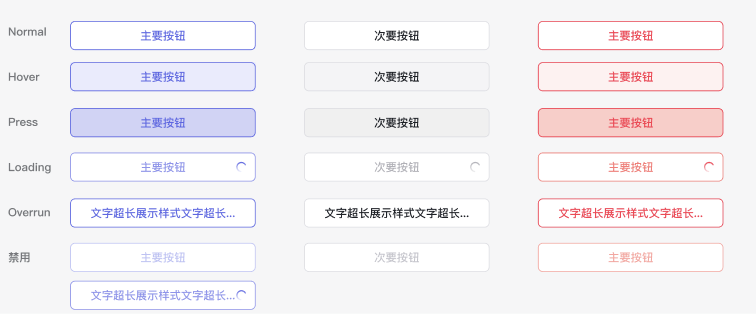
button有:主要按钮(primary)、次要按钮(default)、警示按钮(danger)三种可选样式,通过 type 字段进行配置。三种按钮,以及其不同交互状态下的效果示意:

- 回传交互:配置
callBacks字段,将用户选择的内容POST到应用配置的“消息卡片请求地址”。具体过程参考本文中的 交互示例 一节。 - 跳转交互:配置
multiUrl字段,用户点击button后,跳转到指定链接,可以为桌面端和移动端配置不同的跳转地址。 - 二次确认:对于需要二次确认的回传交互,通过配置
confirm字段弹出二次确认的弹窗。
# 字段定义
| 字段 | 必须 | 类型 | 取值 | 说明 |
|---|---|---|---|---|
| tag | 是 | String | button | 元素标签 |
| type | 否 | String | default / primary / danger | 配置按钮样式,默认为"default" |
| text | 是 | Struct | text对象 | 按钮中的文本 |
| multiUrl | 否 | Struct | url对象 | 多端跳转链接 |
| callBacks | 否 | Json | 仅支持key-value[]形式的json结构,且key,value为String类型。详细参考文末注意事项-2 | 点击后返回业务方 |
| confirm | 否 | Struct | confirm对象 | 二次确认的弹框 |
# 交互示例
回传交互(POST 数据到服务端的交互)
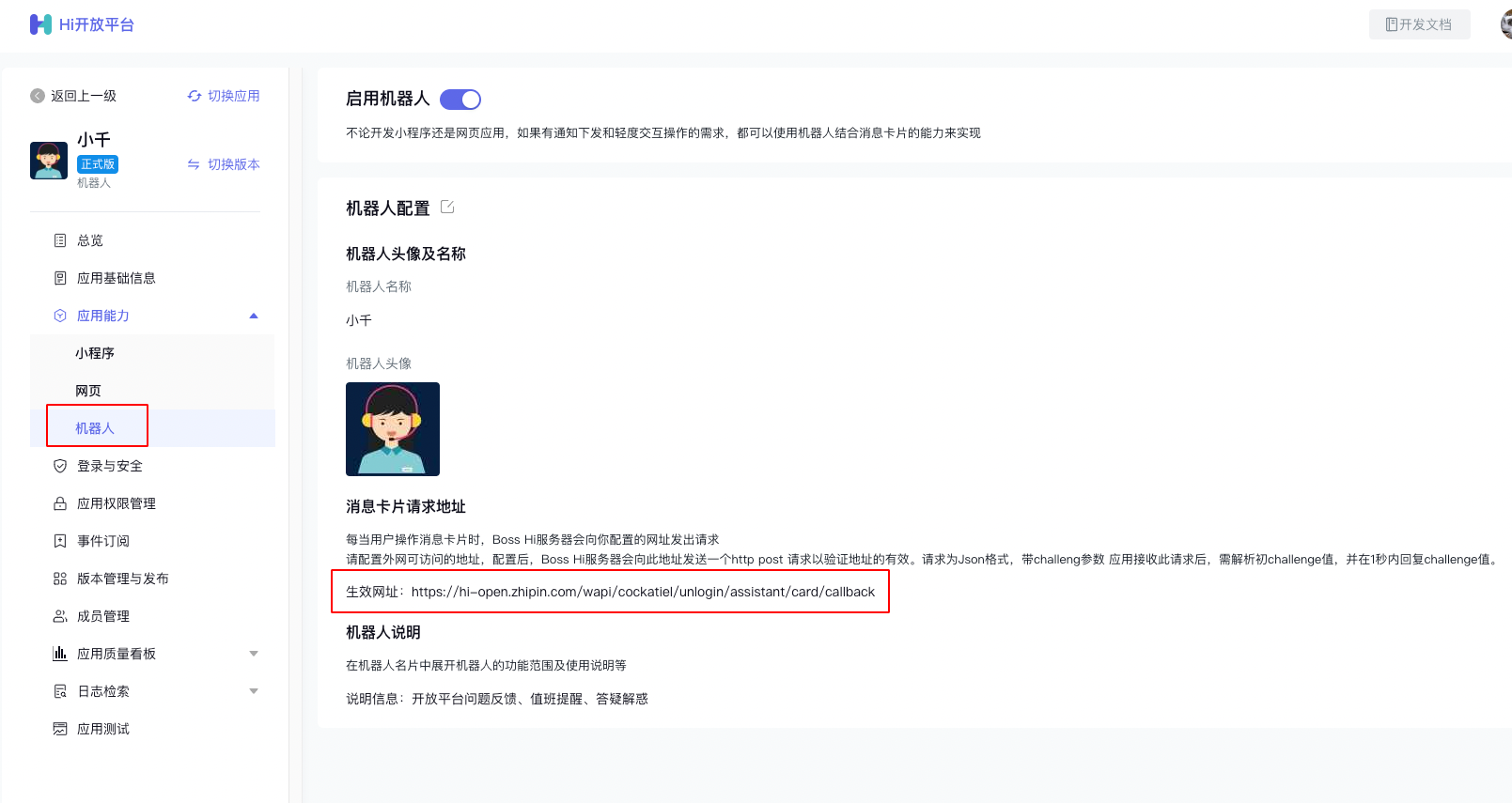
第 1 步:检查是否已配置“消息卡片请求网址”,用于接收用户提交的内容
 注意
注意
- “消息卡片请求网址”和“事件订阅”不在一个模块下,请在“应用能力->机器人”模块下配置
- 首次配置时,需要校验地址的合法性,请参考 订阅事件-配置&验证 进行校验
第 2 步:配置 button 组件的 value 字段,用于指定用户操作后提交的数据
{
"tag": "actions",
"actions": [
{
"tag": "button",
"text": {
"tag": "plain_text",
"content": "default style"
},
"type": "default",
"callBacks": [
{
"key": "key1",
"value": "[1, 2, 3]"
}
]
}
]
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
第 3 步:接收用户操作后,回传的交互内容 业务方会在 第 1 步 中预留的 消息卡片请求网址 收到含如下信息的 POST 请求,标识用户交互信息:
{
"uuid": "ac8dbd31-5b29-e950-9c58-48f90d631ae9",
"openId": "ou_sdfimx9948345",
"userId": "sd923r0sdf5",
"userIdType": "user_id",
"messageId": "om_abcdefg1234567890",
"tenantKey": "d3200picker",
"token": "c-xxxx",
"action": {
"value": {
"key1": "value1",
"key2": "value2"
},
"tag": "button"
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
第 4 步:响应 POST 请求 收到此请求后,你需要在3秒内以 HTTP 200 状态码响应该请求,否则用户客户端将展示请求错误。 如果你需要通过响应来更新卡片,则将新卡片的内容设置到响应的HTTP Body中。 详细内容见下一节更新卡片内容:
(1) 立即更新: 开发者在收到卡片的回传交互请求后,通过响应该请求来更新卡片内容,具体操作:
- 在3秒内以HTTP 200状态码响应该请求
- 将新卡片的内容以String类型设置到HTTP Body中
"{\"modules\":[{\"tag\":\"actions\",\"actions\":[{\"tag\":\"button\",\"type\":\"primary\",\"text\":{\"content\":\"主按钮\",\"tag\":\"plain_text\"},\"callBacks\":[{\"key\":\"key\",\"value\":\"value\"},{\"key\":\"key\",\"value\":\"value\"},{\"key\":\"key\",\"value\":\"value\"}]},{\"tag\":\"button\",\"type\":\"default\",\"text\":{\"content\":\"次按钮\",\"tag\":\"plain_text\"},\"callBacks\":[{\"key\":\"key\",\"value\":\"value\"}]}]}]}"
1
注意:
如果 POST 请求失败,或「立即更新」操作超时,客户端会提示“操作失败”或“网络超时”,卡片不刷新。需要关注排查:
- (1)是否配置了消息卡片请求网址
- (2)是否在3秒内以HTTP 200状态码响应卡片的点击事件 卡片不限制更新次数,但只允许在卡片发送后30天内更新卡片。 如果卡片的更新时机不由消息卡片的交互组件触发(比如用户在企业自建的审批系统内,而不是消息卡片上完成审批操作),可以调用更新应用发送的消息方法,请求更新卡片。 跳转交互(跳转指定地址的交互) 配置button元素的 multiUrl字段,为桌面端和移动端配置不同的跳转地址。示例代码:
{
"tag": "actions",
"actions": [
{
"tag": "button",
"text": {
"tag": "plain_text",
"content": "default style"
},
"type": "default",
"multiUrl": {
"url": "https://hi.zhipin.com",
"pcUrl": "https://www.4399.com",
"androidUrl": "",
"iosUrl": ""
}
}
]
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
# 注意事项
WARNING
- 跳转链接和回传数据的区别:若同时配置了multiUrl和callBacks,则会既跳转相应multiUrl,也会向业务方回传交互数据。
- 交互元素的value字段值仅支持key-value[]形式的json结构,且key,value为String类型,示例如下:
"callBacks":[
{
"key":"key1",
"value": "string1"
},
{
"key":"key2",
"value": "string2"
},
······
]
1
2
3
4
5
6
7
8
9
10
11
2
3
4
5
6
7
8
9
10
11
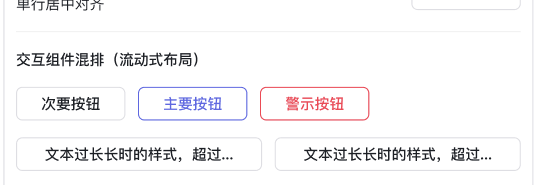
# 图片示例

# json 示例
{
"modules": [
{
"tag": "actions",
"actions": [
{
"tag": "button",
"text": {
"tag": "plain_text",
"content": "default style"
},
"type": "default",
"callBacks": [
{
"key": "key1",
"value": "[1, 2, 3]"
}
]
},
{
"tag": "button",
"text": {
"tag": "plain_text",
"content": "primary style"
},
"type": "primary"
},
{
"tag": "button",
"text": {
"tag": "plain_text",
"content": "danger style"
},
"type": "danger"
},
{
"tag": "button",
"text": {
"tag": "plain_text",
"content": "target url"
},
"multiUrl": {
"url": "https://hi.zhipin.com",
"pcUrl": "https://www.4399.com",
"androidUrl": "",
"iosUrl": ""
},
"type": "default"
},
{
"tag": "button",
"text": {
"tag": "plain_text",
"content": "multi url"
},
"multiUrl": {
"url": "https://hi.zhipin.com",
"androidUrl": "https://developer.android.com/",
"iosUrl": "https://developer.apple.com/",
"pcUrl": "https://www.windows.com"
},
"type": "primary"
}
]
}
]
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
← 交互模块 list_selector →