# 6、页面组件复用
审批应用在宽屏和窄屏时,有些局部界面是一样的,这里很多都是复用了一套代码的,比如如下场景:
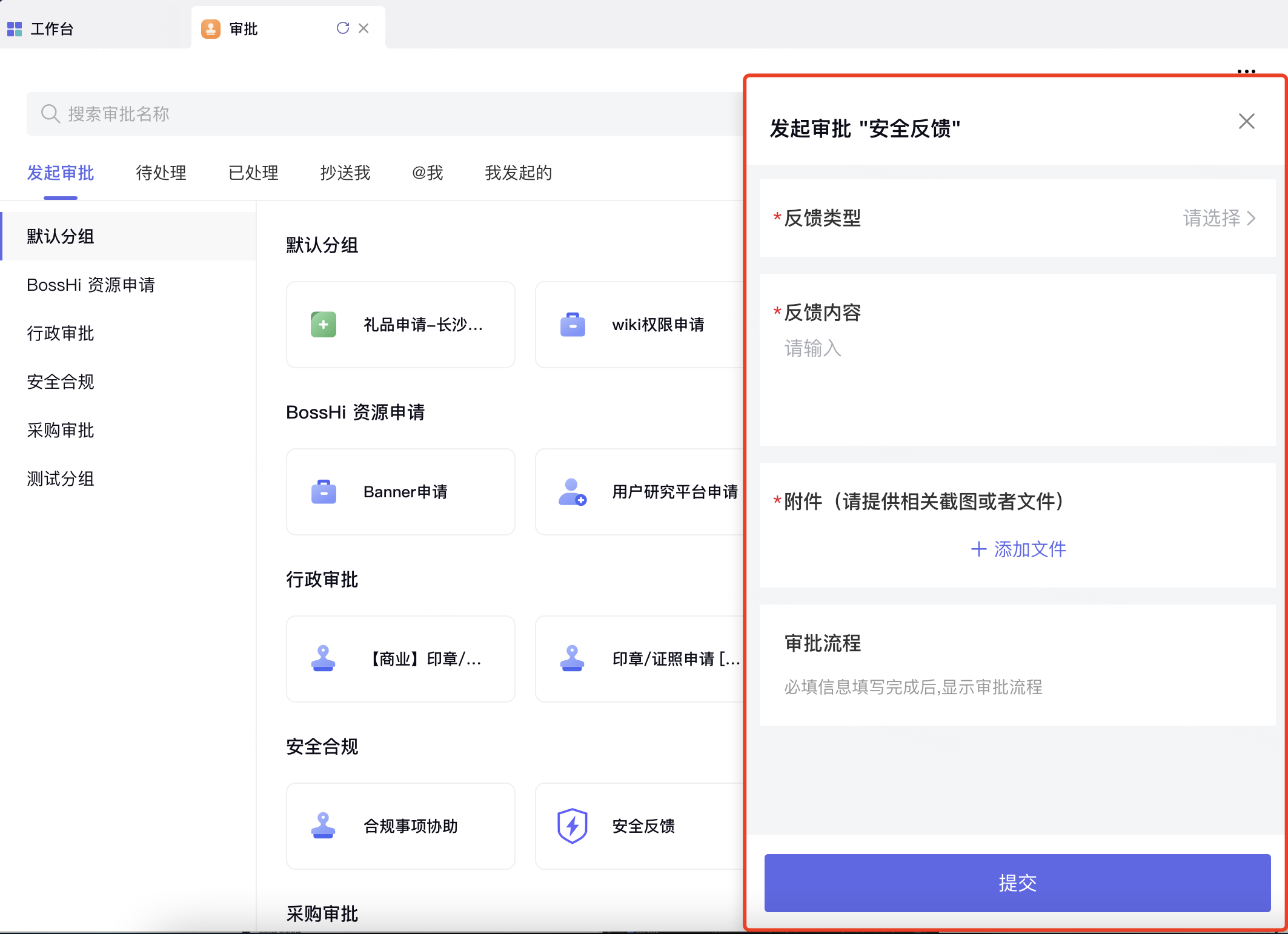
| 宽屏侧边栏 | 窄屏页面 |
|---|---|
 |  |
宽屏这个场景的「侧边栏表单」内部的元素布局甚至业务逻辑 与窄屏的「审批表单页」都是一样的,但宽屏的这个位置是首页的一个局部元素,而窄屏这里是整个页面。
总而言之,一个是组件,一个是页面。
根据页面和组件的生命周期来分析,如果该通用部分无需 props 参数, 完全可以将该页面作为组件进行使用。
在需要使用的页面引入,注册即可。
import approvalFormPage from '@/pages/approval-form/index.vue'
export default {
components: {
approvalFormPage
},
...
}
1
2
3
4
5
6
7
2
3
4
5
6
7
但审批这个通用部分,需要参数,窄屏页面是通过路由传参获取的, 由 onLoad 生命周期透出
onLoad: function(options) {
// 页面创建时执行,options 页面参数 Object
},
1
2
3
2
3
宽屏组件则是需要通过 组件的 props 传参获取,组件内部通过 this 获取,
props: {
option: Object,
default: () =>({})
},
1
2
3
4
2
3
4
该“页面组件”需要复用话,就需要结合两者的传参方式
<script>
/**
* XXX pc 组件;移动端页面
*/
export default {
props: {
option: Object,
default: () =>({})
},
data() {
return {
isPage: false,
params: {},
}
},
methods: {
// 处理逻辑完成后
handleConfirm() {
if (this.isPage) {
// 回到上个页面
bz.navigateBack()
} else {
// 触发完成钩子,实际逻辑由外部写(例如关闭侧边栏
this.$emit('onFinish')
}
},
// 初始化方法
onInitCom(option) {
this.params = option
}
},
// PC 弹窗入口
created() {
if (!this.isPage) {
this.onInitCom(this.option) // this.option 是 props 参数
}
},
// 移动端页面入口
onLoad(option) {
this.isPage = true
this.onInitCom(option) // option 是 页面 参数
}
}
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
如此,通过页面配置的方式,在窄屏幕打开的就是页面,会走 onLoad 方法;
宽屏首页的侧边栏组件导入该组件,就是组件,通过。不同入口形式,统一初始化方法 onInitCom。
大部分的页面组件复用都可以套用该方式。