# 3、宽屏配置
# 新增 ext 配置
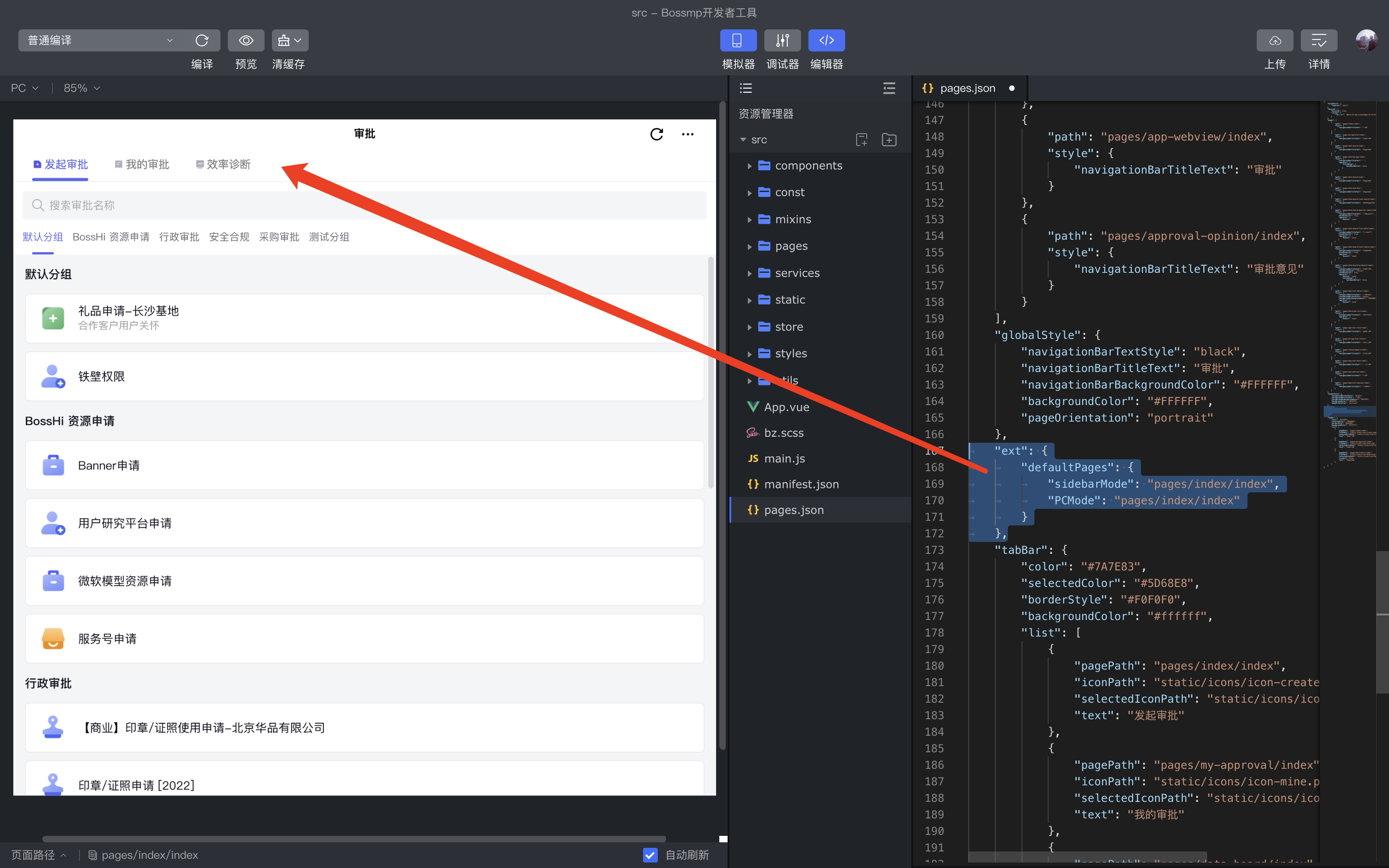
打开 pages.json 文件,新增 ext 配置如下:
"ext": {
"defaultPages": {
"sidebarMode": "pages/index/index", // 如果 PCMode 没有配置,则小屏打开这个地址页面
"PCMode": "pages/index/index" // 配置宽屏模式的默认启动页面
}
},
1
2
3
4
5
6
2
3
4
5
6
注:该配置项仅对 PC 场景生效,移动端场景不影响
配置添加保存后,可以发现小程序的 “原生底部导航” 变成了 “顶部导航” (如果你的项目有 tabBar 的话),该导航布局是 BZL 宽屏小程序的官方设计

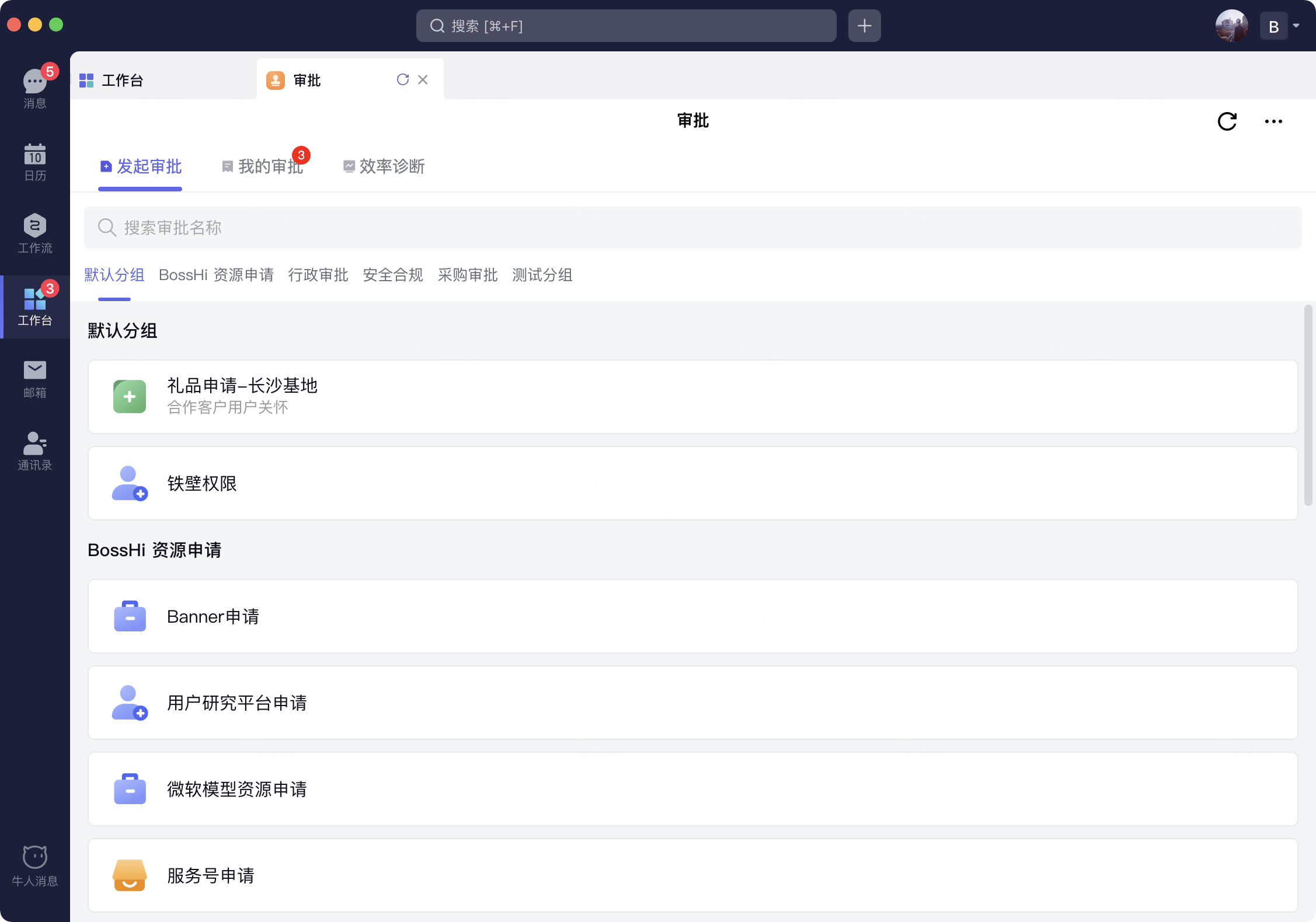
配置了 ext 后,此时发布版本,PC 工作台打开的就是宽屏小程序了

# 宽屏样式差异
如果项目的宽屏场景 的样式布局和移动端略有偏差,可以像开发 h5 网页一样,通过媒体查询等方式进行响应式开发进行兼容;
但如果宽屏首页的样式布局与移动端场景相差甚远,建议单独起一个页面进行宽屏的样式布局开发。
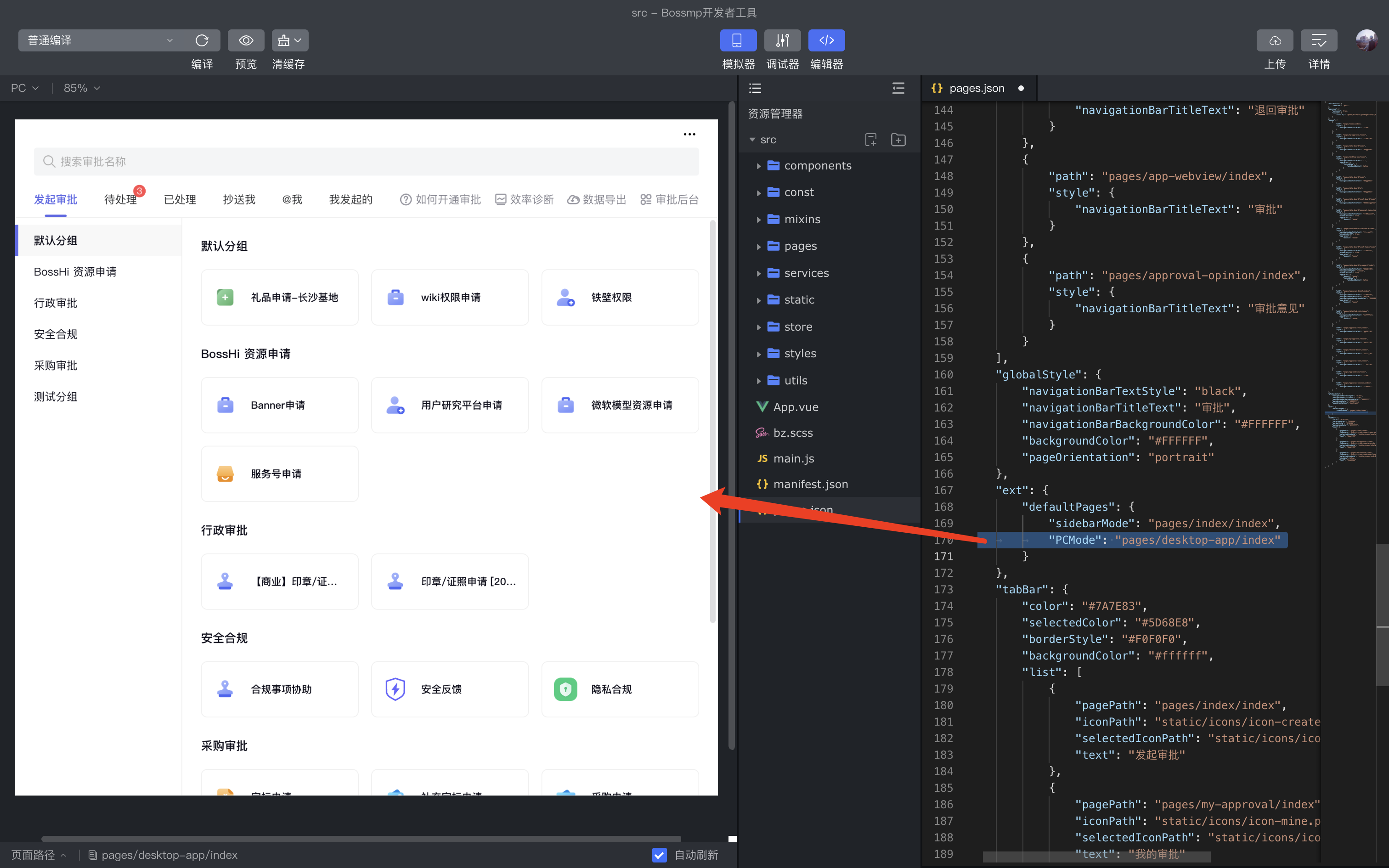
审批的桌面端首页就是新起了一个页面做的。组件部分可以参考 组件总览 合理使用。
配置宽屏场景打开我们特定的首页 path
"ext": {
"defaultPages": {
"sidebarMode": "pages/index/index",
"PCMode": "pages/desktop-app/index" // 针对宽屏模式的默认启动页面
}
},
1
2
3
4
5
6
2
3
4
5
6
配置该项后,你会发现在 IDE 中的默认启动页已经是 PCMode 对应的页面了

此时发布版本,PC 工作台打开的就是我们预期的宽屏布局页面
