# 4、切换宽屏窄屏
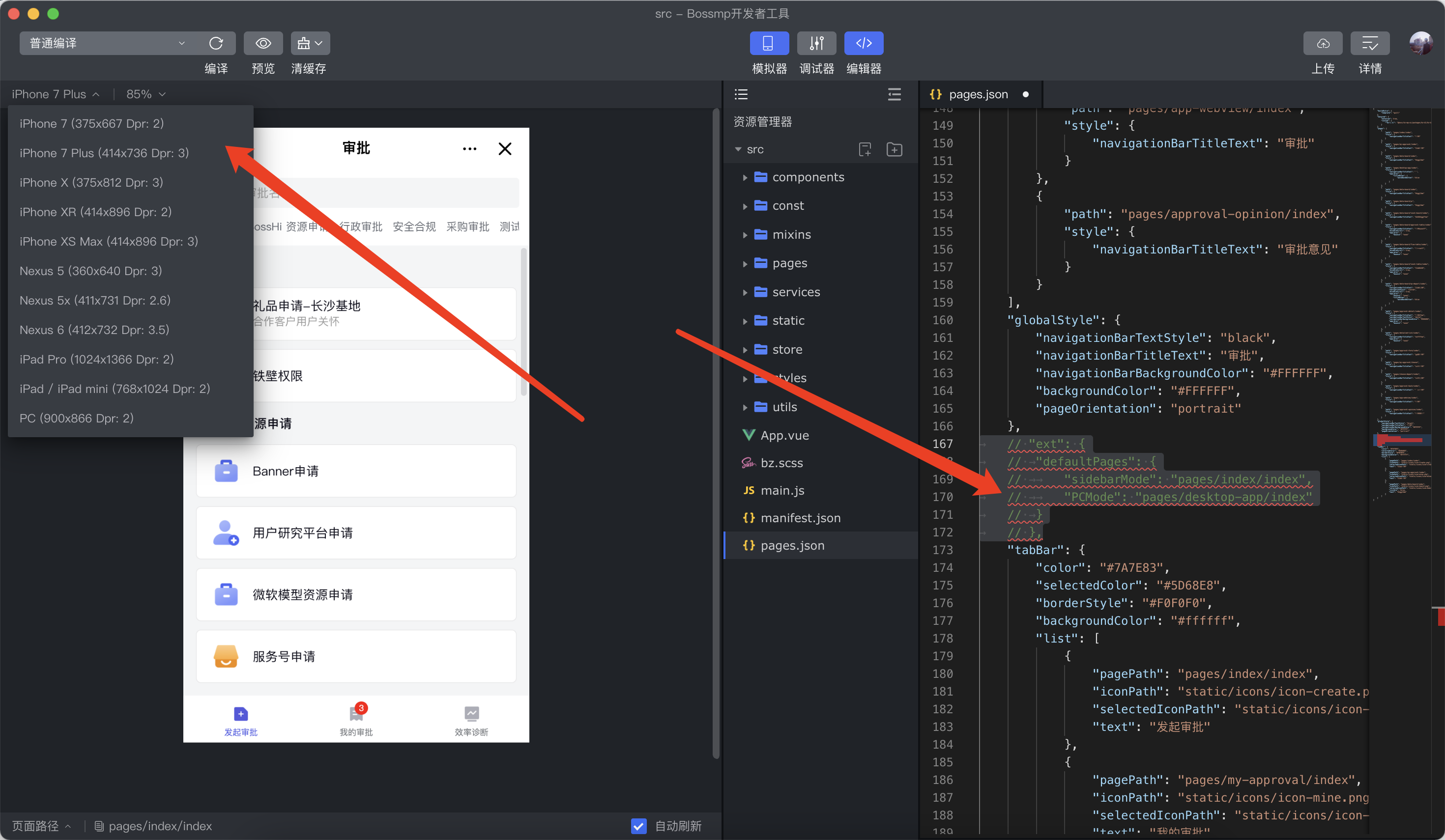
通过之前的了解,我们的将项目转换为宽屏模式。此时我们想切换为窄屏的话,我们可能需要手动将 ext 的配置去掉,解除宽屏,并将设备容器改为手机类型。

但如果我们在开发项目时,需频繁切换宽屏和窄屏场景,通过改代码的话,会比较繁琐,此时可以借助“设置编译模式”进去不同的场景。
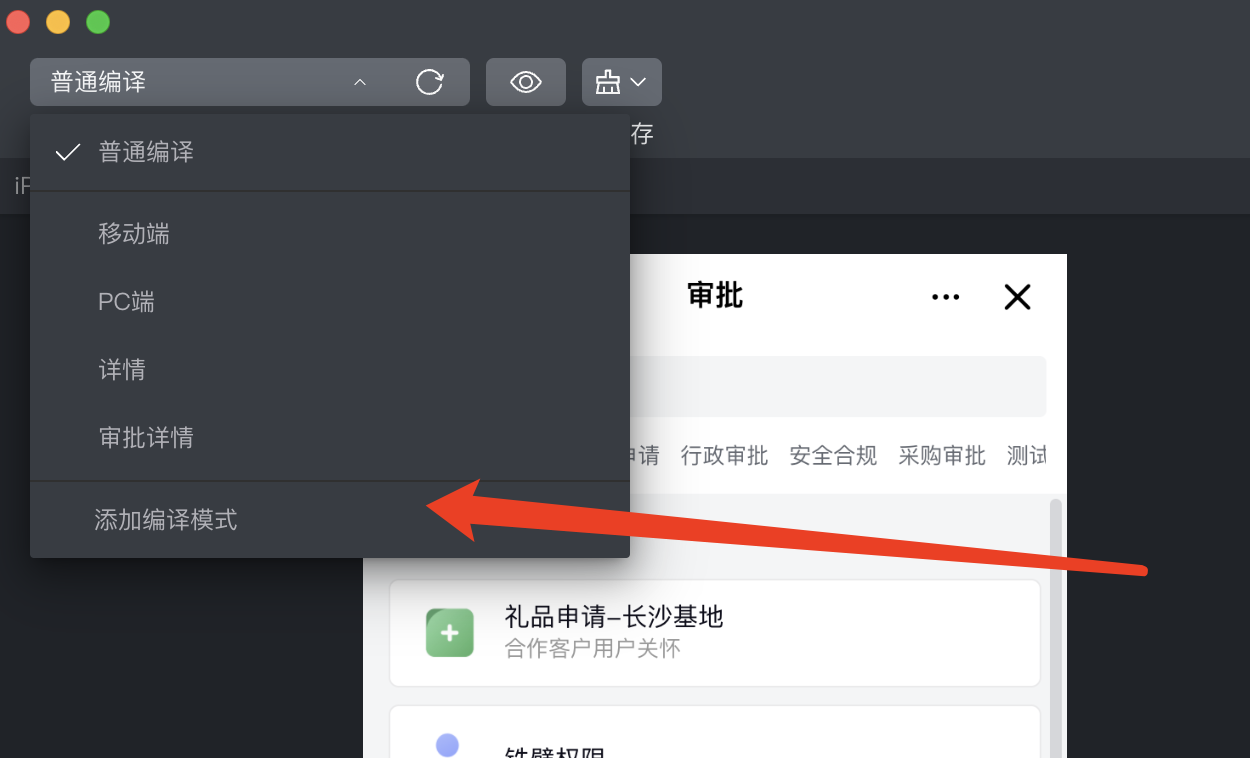
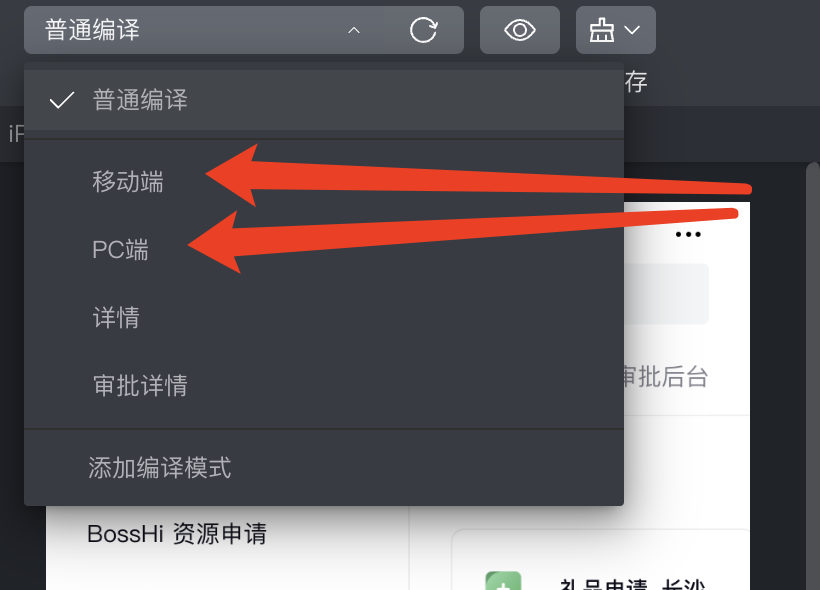
点左上角的编译模式(通常为普通编译模式),选择「添加编译模式」

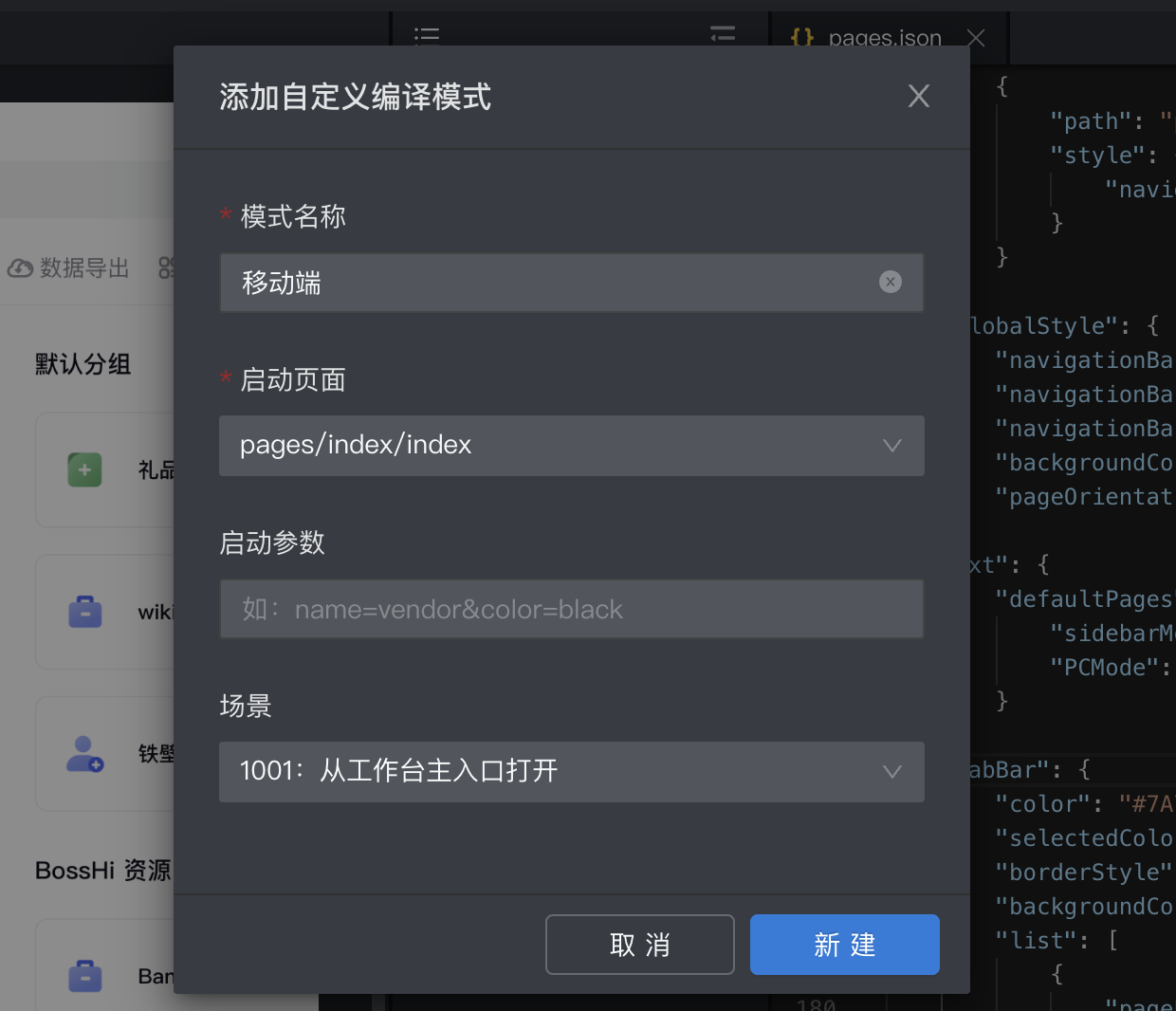
根据自己的需要,配置好识别的名称,启动页面等

这样,就不必去改动 pages.json 里的 ext 配置,直接切换编译模式即可。

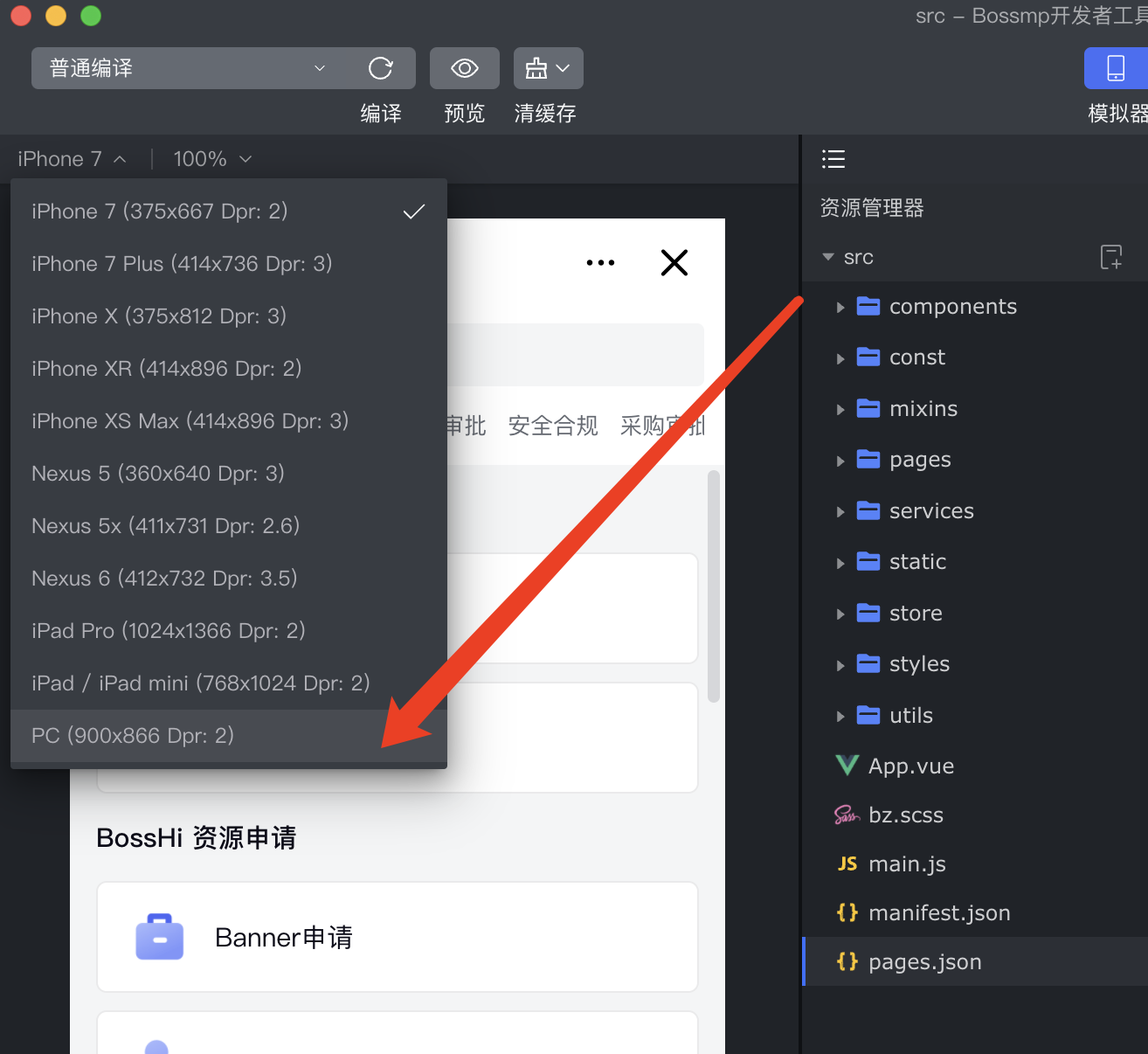
因为编译模式不能同时设置“容器设备”,所以还需手动选择下对应的设备