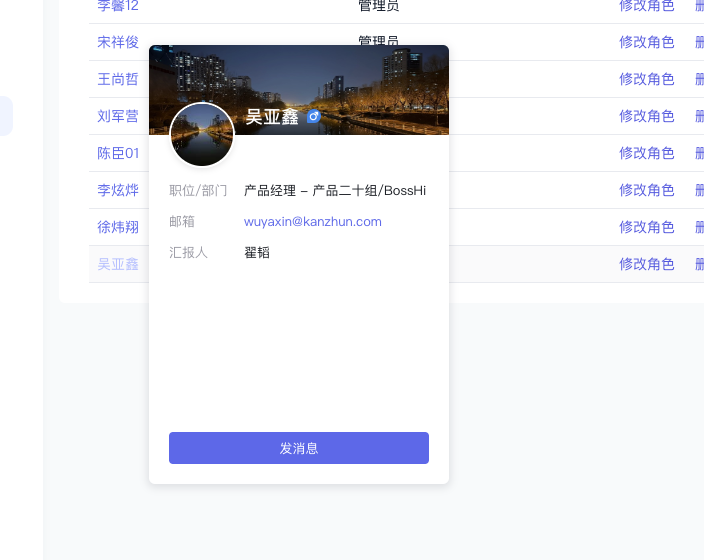
# 成员名片组件
# 使用样例

# 适用范围
- 网页组件适用于端外浏览器web网页,不建议在BossHi中网页调用此组件。如果需要可参考enterProfile
# 接入说明
名片组件支持用户身份、应用身份两种鉴权方式接入。不同身份鉴权所能查看的用户信息有所不同
# 用户身份鉴权
用户身份鉴权能查看的名片信息包括
- 用户姓名
- 头像
- 用户昵称
- 背景图
- 签名
- 性别
- 工号
- 职位
- 部门
- 汇报人
- 手机号
- 邮箱
- 自定义字段
# 应用身份鉴权
应用身份鉴权能查看的名片信息包括
- 用户姓名
- 头像
- 用户昵称
- 背景图
# 接入流程
第一步: 创建一个应用,开启“获取成员名片信息”权限
第二步: 在你的网页中调用成员名片组件
详细的接入方法参见下文。
# 第一步:创建应用并申请权限
1、在开发者后台 点击创建企业自建应用,创建成功之后,点击应用名称打开应用,点击凭证与基础信息切换页面,拿到 App ID。
2、点击左侧 权限申请 查找权限:「网页组件-获取用户名片信息」,并点击申请开通。
# 第二步:调用组件
# 1、引入组件库
在网页 html 中引入网页组件 SDK:
<!--在网页 html 中-->
<body>...</body>
<script src="https://histatic.zhipin.com/front/boss-mp-web/webComponent/web-component-sdk-1.0.0.js"></script>
1
2
3
2
3
注意:
若要使用成员卡片组件,SDK需要在<body>加载后引入。
# 2、配置鉴权信息
详细鉴权流程请参见 组件SDK鉴权流程。
调用如下方法完成组件鉴权:
window.webComponent.config({
env: 'qa', // 请求接口环境(测试,预发和线上)设置,枚举值为qa, pre, prod,默认为prod
openId, // 当前登录用户的open id,要确保与生成signature使用的user_access_token相对应
signature, // 签名
appId, // 应用 appId,在Step1中获得的应用appId
timestamp, // 时间戳(毫秒)
nonceStr, // 随机字符串
url, // app URL
jsApiList, // 使用成员名片组件时取值为 ['user_profile']
}).then(res=>{
// 可以在这里进行组件动态渲染
})
1
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
# 3、渲染组件
在完全鉴权后,通过 render 方法渲染组件:
window.addProfileDynamical = function () {
// 动态渲染,返回组件实例。
myComponent = window.webComponent.render(
'UserProfile',
{
openId: 'ou-xxxxx', // 要展示哪个用户的成员名片
},
document.querySelector('#your-mount-point'), // 将组件挂在到哪个元素上
)
}
window.removeProfileDynamical = function () {
// 销毁组件
myComponent.unmount()
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
2
3
4
5
6
7
8
9
10
11
12
13
14
15
# 4、异常捕获
业务方需要保证鉴权有效性,当出现鉴权失败等问题时,需要进行重新鉴权。
// 捕获组件内部错误
window.webComponent.onError(function (error: Error) {
console.error('custom error:', error)
})
// 捕获 sdk 鉴权错误
window.webComponent.onAuthError(function (error: Error) {
console.error('auth error callback', error)
})
interface Error {
code: string;
msg: string;
}
1
2
3
4
5
6
7
8
9
10
11
12
13
2
3
4
5
6
7
8
9
10
11
12
13