# 组件SDK鉴权流程
通过在你的网页中引入网页组件,可在你的网页中直接使用开放平台的功能。
# 准备工作
在开发者后台创建一个企业自建应用。
引入组件库。在网页 html 中引入如下代码:
<script src="https://histatic.zhipin.com/front/boss-mp-web/webComponent/web-component-sdk-1.0.0.js"></script>
1
注意:
若要使用成员卡片组件,SDK需要在<body>加载后引入。
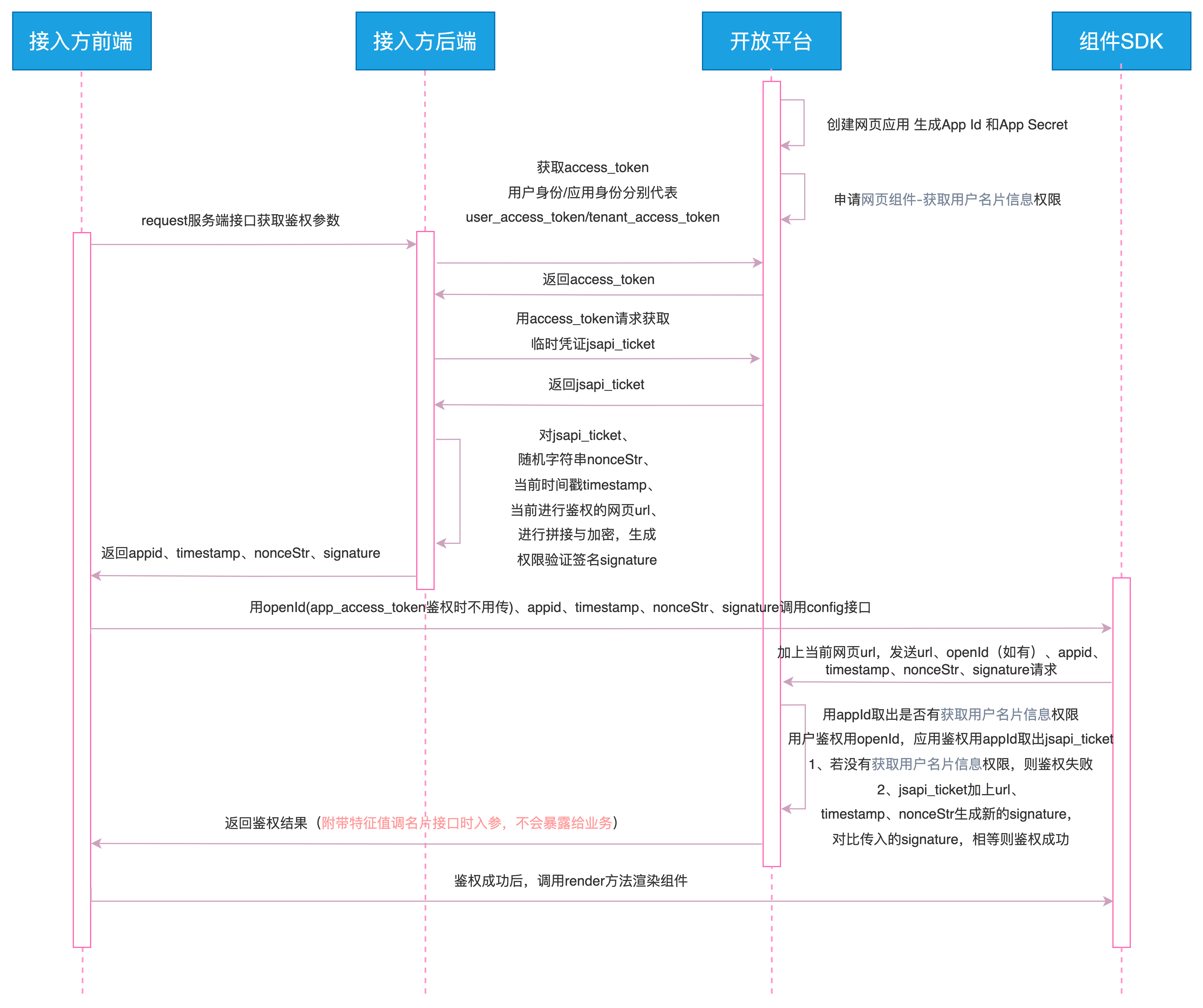
# 鉴权流程

# 1. 获取 access_token
不同的 token 代表了组件使用者的身份。user_access_token代表以用户身份鉴权,app_access_token代表以应用身份授权。
开发者需要通过以下两种方式之一获取 token,再通过接口生成 ticket。
# 2. 获取 jsapi_ticket
为了降低泄漏风险,这一步应当在你的服务端进行。
利用上述获取的 access_token 通过 JSAPI 临时授权凭证 接口获得
# 3. 生成 Signature
- 步骤1. 将下方参数拼接成字符串string1:(各参数顺序/连接符必须保持一致)
jsapi_ticket=a885c93b03d6b6057e992ddda519e6ac857b5d6c&noncestr=Y7a8KkqX041bsSwT×tamp=1609904126124&url=https://m.mm.cn/ttc/3541093/3131_1.html
1
| 参数 | 示例 | 说明 |
|---|---|---|
| noncestr | Y7a8KkqX041bsSwT | 一个随机字符串,由数字、字母组成 |
| jsapi_ticket | a885c93b03d6b6057e992ddda519e6ac857b5d6c | 上一步通过 token 取得的 ticket |
| timestamp | 1609904126124 | 时间戳(毫秒), 一般情况下请取当前时间。 |
| url | https://m.mm.cn/ttc/3541093/3131_1.html | 调用开放平台组件的页面的url,不要包括#、?后面的参数。 比如原url是https://m.mm.cn/ttc/3541093/3131_1.html#subtitle?foo=bar,则实际应该传入https://m.mm.cn/ttc/3541093/3131_1.html |
- 步骤2. 对string1进行sha1签名,得到signature:
fc87e50e5fa427ffad0685cc5040a004531d8e9c
1
# 4. 完成网页组件库鉴权
调用如下方法完成组件鉴权:
window.webComponent.config({
env: 'qa', // 请求接口环境(测试,预发和线上)设置,枚举值为qa, pre, prod,默认为prod
openId, // 当前登录用户的open id,要确保与生成 signature 使用的 user_access_token 相对应,使用 app_access_token 时此项不填。
signature, // 签名
appId, // 应用 appId
timestamp, // 时间戳(毫秒)
nonceStr, // 随机字符串
url, // 第3步参与加密计算的url
jsApiList, // 指定要使用的组件列表,请根据对应组件的开发文档填写,['user_profile']
locale, // 指定组件的国际化语言:en-US-英文、zh-CN-中文、ja-JP-日文
}).then(res=>{
// 可以在这里进行组件动态渲染
})
1
2
3
4
5
6
7
8
9
10
11
12
13
2
3
4
5
6
7
8
9
10
11
12
13
- 在config接口中使用的
nonceStr、timestamp、url需要确保与生成signature时使用的值保持一致 signature签名有效期10分钟,从时间戳开始计算,且只能鉴权一次