# 4、进行全局配置
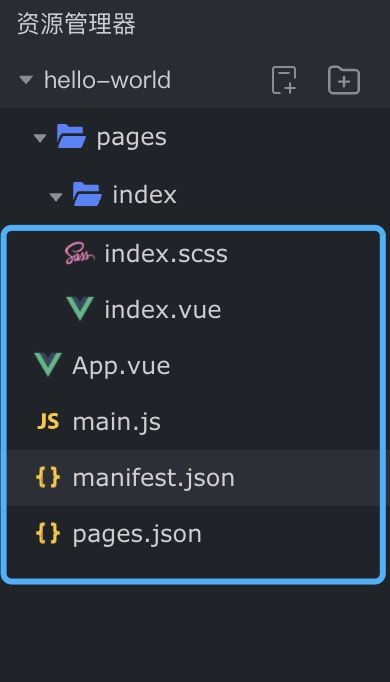
空白程序包中会自动生成项目目录结构中的文件,接下来我们逐个了解全局文件的含义和用法。

# 项目配置文件:manifest.json
{
"name": "blank",
"appid": "bli_jctlyw0rxrn1pq5w",
"description": "",
"versionName": "1.0.0",
"versionCode": "100",
"transformPx": false
}
1
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
manifest.json文件里主要包括了针对小程序项目配置的一些信息,例如项目名称,App ID,项目版本等内容。你可以看到 appid、projectname等内容已经在开始创建项目的过程中通过开发者工具自动生成了,你也可以根据需要进行修改和配置。
# 全局配置文件: app.json
{
"pages": [
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "Gadget"
}
}
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "bz-app",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
page.json是当前小程序的全局配置:
pages参数可配置小程序的所有页面路径,配置项的第一个页面路径就是小程序启动展示的第一个页面。目前这个小程序打开时就会启动“pages/index/index”的页面globalStyle参数可配置页面样式,包含小程序的状态栏、导航栏、标题、窗口背景色。
在本教程中,我们需要把小程序的导航栏文案改为hello-world,那么可以将
{
"pages": [
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "Gadget"
}
}
]
}
1
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
改为
{
"pages": [
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "hello-world"
}
}
]
}
1
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
Ctrl+S(mac 下为 command +s) 保存一下该文件,就可以在开发者工具实时预览到小程序的变化了。

你还可以在page.json中配置tab切换操作,更多详细的配置说明可以参考文档配置小程序。
# 小程序注册文档 App.vue
export default {
onLaunch: function() {
console.log('App Launch')
},
onShow: function() {
console.log('App Show')
},
onHide: function() {
console.log('App Hide')
},
globalData: {
test: 123
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
小程序注册的逻辑在App.vue文件 中,在默认导出对象中可以实现对小程序生命周期函数的监听,也可以配置全局共享的数据(globalData)。关于小程序生命周期函数包括:
- onLaunch:当小程序初始化完成时,会触发 onLaunch(全局只触发一次)。
- onShow:当小程序启动,或从后台进入前台显示,会触发 onShow。
- onHide:当小程序从前台进入后台,会触发 onHide。
- onError:当小程序发生脚本错误,或者 API 调用失败时,会触发 onError 并带上错误信息。
更多参数解释可查看小程序App。
在本教程中,我们不需要在这些函数中进行处理,因此无需修改这个文件中的代码。
# 样式文件
样式文件支持scss、css、vue单文件css的方式来引入,公用样式可以在主入口中引入即可。
在本教程中,我们暂不需要定义全局样式,因此无需增加全局样式文件。