# webview
web-view 组件是一个可以用来承载网页的容器,会自动铺满整个页面。开发者需到开发者后台配置网页的可信域名,否则跳转后的页面将被安全拦截(显示为报错页面)。
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| src | String | N/A | webview 指向网页的链接。需登录开发者后台(线上地址 (opens new window)、QA地址 (opens new window)),进行小程序web-view可信域名配置。 |
| progressbar-color | String | N/A | 进度条颜色,HexColor |
| remove | Boolean | N/A | 是否需要移除webview |
| load | EventHandler | N/A | 网页加载成功时候触发此事件。e.detail = { src } |
| error | EventHandler | N/A | 网页加载失败的时候触发此事件。e.detail = { src } |
| message | EventHandler | N/A | 网页向小程序 postMessage 时,会在特定时机(小程序后退、组件销毁、分享)触发并收到消息。 |
# 支持说明
| 应用能力 | Android | iOS | PC |
|---|---|---|---|
| 小程序 | 3.2.0 | 3.2.0 | 3.2.0 |
| 网页应用 | X | X | X |
# API
<web-view /> 网页中可使用 JSSDK 提供的接口返回小程序页面。支持的接口有
| 接口名 | 说明 |
|---|---|
| bz.miniProgram.redirectTo | 参数与小程序接口一致 |
| bz.miniProgram.navigateTo | 参数与小程序接口一致 |
| bz.miniProgram.switchTab | 参数与小程序接口一致 |
| bz.miniProgram.reLaunch | 参数与小程序接口一致 |
| bz.miniProgram.navigateBack | 参数与小程序接口一致 |
| bz.miniProgram.postMessage | 向小程序发送消息,会在特定时机(小程序后退、组件销毁、分享)触发组件的message事件 |
通过 history.pushState 修改浏览器路径不会触发 bindLoad 事件
redirectTo、navigateTo等页面跳转的api只支持url为 / 开始的绝对路径
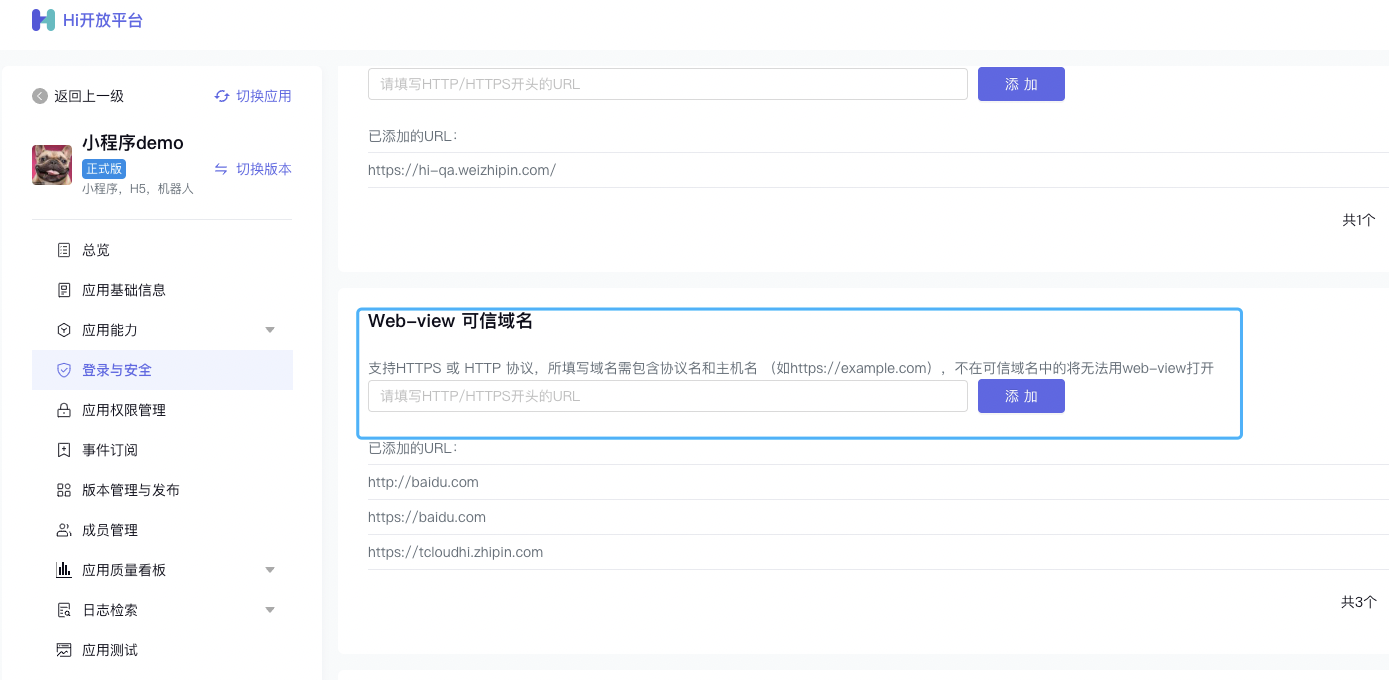
# 可信域名配置
- 打开开发者后台 > 应用详情 > 安全设置,在“Web-view 可信域名”模块中填写符合规范的链接;
- 在开发者后台 > 应用详情 > 版本管理与发布,完成小程序的版本发布;

# 使用示例
扫码预览
用BoosHi扫码或PC端点击
<template>
<view>
<web-view :src="src" @load="load" @error="error" @message="message" progressbar-color='#5a4949'></web-view>
</view>
</template>
<script>
export default {
data() {
return {
showWebView: true,
src: 'https://baidu.com/'
}
},
onLoad() {
},
methods: {
load(e) {
},
error(e) {
},
message(e) {
}
}
}
</script>
<style>
</style>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30