# npm 支持
当你开发小程序需要引入第三方 npm 包时,可以参考本文的方法进行操作。
- 关于 npm 的概念,可以先参考官方 npm (opens new window) 文档学习。
# 开启 npm 能力
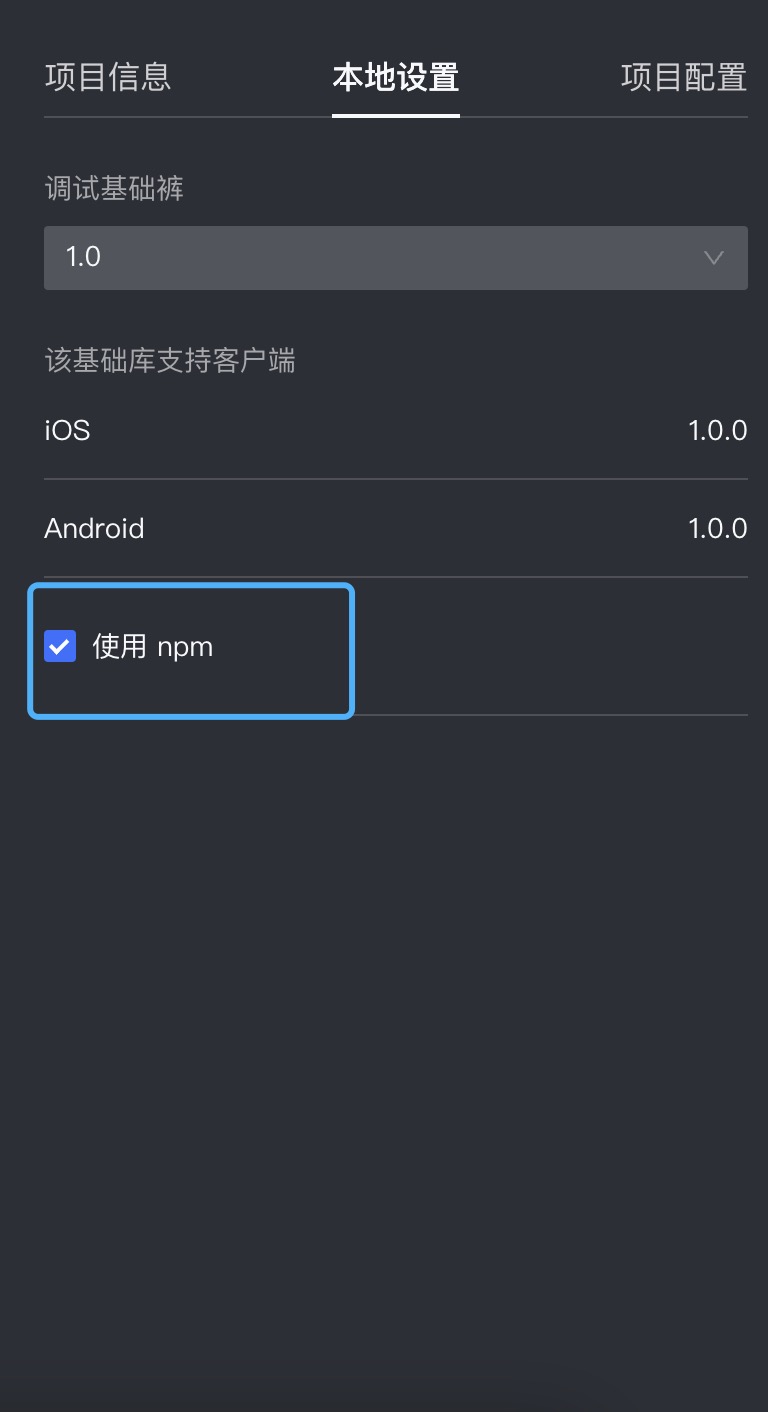
点击开发者工具中的「详情」,选择「本地设置」,勾选「使用 npm」即可开启 npm 能力 
# 使用 npm 包
# 引用 JS/Vue 模块
# step1:安装特定 npm 包
假设你想使用 dayjs (opens new window) ,则需要在小程序源码目录下执行如下命令:
npm install dayjs
1
执行上述指令后,小程序目录下会出现 node_modules 文件夹。
# step2:在需要引入的文件里引入该包
<script>import dayjs from 'dayjs' dayjs().format('YYYY-mm-DD')</script>
1
# 使用须知
- 不支持依赖 C++ addons,不支持依赖 Node.js 的内置库。
const addon = require('./addon.node'); // 不支持
const http = require('http'); // 不支持
1
2
2
- 寻找 npm 包会从依赖 npm 包的文件所在目录开始逐层往外找,直到找到可用的 npm 包或是小程序根目录位置。