# 步骤三:免登流程(可选)
如果你的网页(Web)应用需要获取客户端已登录用户的信息,尤其是辨认用户身份(获取用户唯一标识符),请务必参考本步骤进行开发。
注意:
- 网页应用前端实现免登流程需要服务端配合。建议你合理安排前端和服务端开发人员共同参与。
# 一图概览

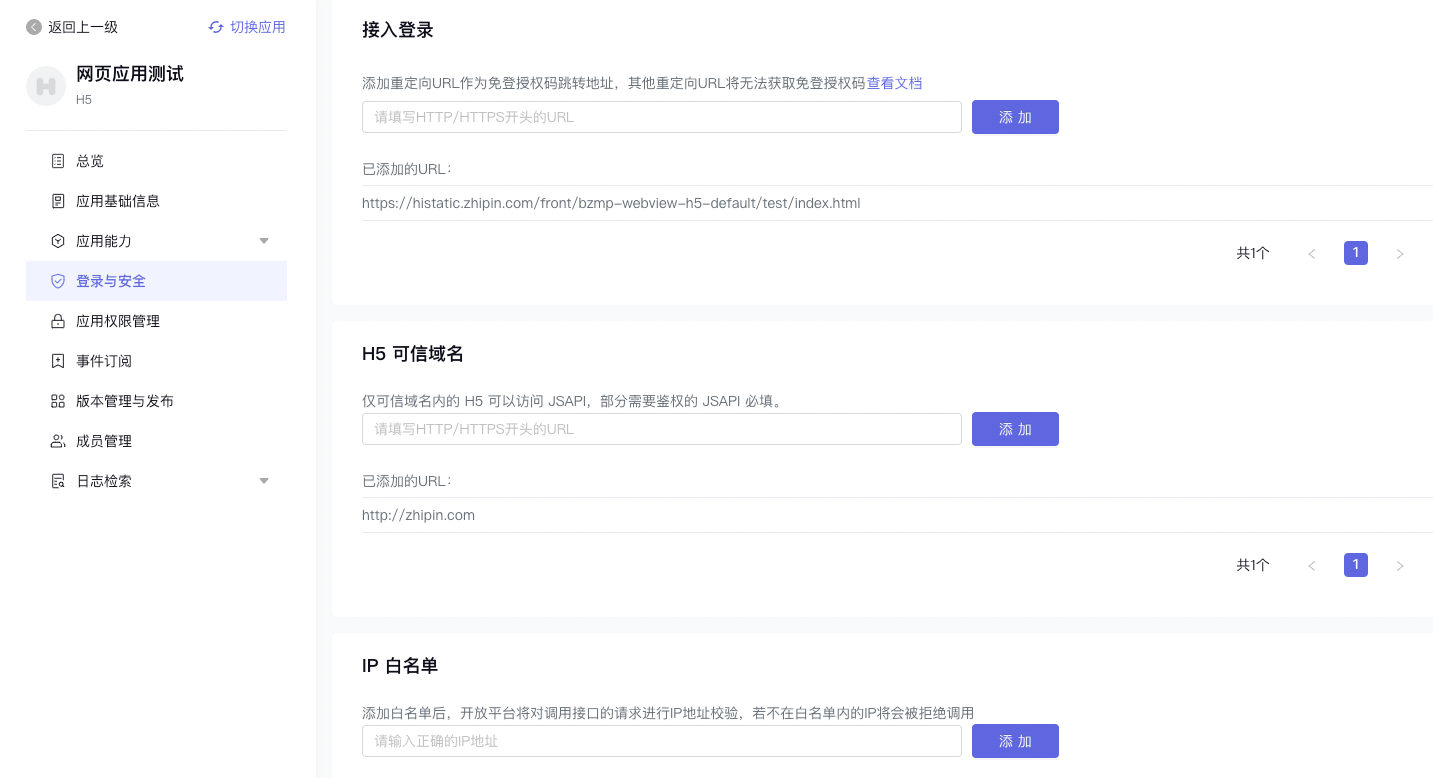
# 1. 准备工作 - 开发者后台 (opens new window)配置
打开开发者后台 (opens new window)对应应用的详情页面,点击登录与安全,配置 H5 可信域名 和 重定向 URL 白名单。
H5 可信域名: 因为仅可信域名内的网页可以访问 JSAPI,而后续在接入方前端需要调用 JSAPI,所以需要配置 H5 可信域名。具体概念和原理请见步骤二【1. 准备工作 - 设置可信域名】。
重定向 URL: 因为后续在接入方前端需要调用 JSAPI - bz.requestAuthCode获取免登临时授权码 Code,而对于任何需要调用bz.requestAuthCode获取免登临时授权码 Code 的前端页面,开放平台都会校验应用“当前访问 URL”的合法性,所以需要需要把该页面 URL配置到登录与安全 > 重定向 URL 中,否则就无法成功获取 Code。
注意:
此处的 URL 一定要包含完整的 path,但后面如果有 ?或者 # ,它们之后的部分可以不包含。建议在当前页面调用window.location.origin + window.location.pathname获得应当填入登录与安全 > 重定向 URL 的 URL。常见问题请见附录。详细说明请参考文档 配置重定向 URL(文档待补充)。

# 2. 接入方前端
# 2.1 调用 JSAPI 获取临时授权码 Code
先引入 JSSDK ,详细说明可以参考步骤二【3.1 引入 JSSDK】。
示例代码:
requestAuthCode() {
bz.requestAuthCode({
appId: 'bli_p3ug1cl3zqwa5quq',
success(res) {
console.log(`closeWindow fail: ${JSON.stringify(res)}`);
}
})
}
2
3
4
5
6
7
8
再调用 JSAPI - bz.requestAuthCode (错误码及含义请查询 requestAuthCode 文档):只需要拥有 app_id,便可以获取临时授权码 Code(String,5 分钟有效期)。调用方式的详细解释可以参考步骤二【3.3 调用 JSAPI】。
说明:
app_id参数位于开发者后台 (opens new window)中该应用的详情页面应用基础信息 > App ID。
示例代码:
const lang = window.navigator.language;
console.log(lang);
function apiAuth() {
if (!window.h5sdk) {
console.log('invalid h5sdk')
alert('please open in BossHi')
return
}
// 通过服务端的 Route: get_appid 获取 app_id
// 为了安全,app_id 不应对外泄露,尤其不应在前端明文书写,因此此处从服务端获取
fetch(`/get_appid`).then(response1 => response1.json().then(res1 => {
console.log("get appid succeed: ", res1.appid);
// 通过 error 接口处理 API 验证失败后的回调
window.h5sdk.error(err => {
throw('h5sdk error:', JSON.stringify(err));
});
// 通过 ready 接口确认环境准备就绪后才能调用 API(部分接口如requestAuthCode、closeWindow不需要在ready中使用)
console.log("window.h5sdk.ready");
console.log("url:", window.location.href);
// 调用 JSAPI bz.requestAuthCode 获取 authorization code
bz.requestAuthCode({
appId: res1.appid,
// 获取成功后的回调
success(res) {
console.log("getAuthCode succeed");
//authorization code 存储在 res.code
// 此处通过 fetch 把 code 传递给接入方服务端 Route: callback,并获得user_info
fetch(`/callback?code=${res.code}`).then(response2 => response2.json().then(res2 => {
console.log("getUserInfo succeed");
// 示例 Demo 中单独定义的函数 showUser,用于将用户信息展示在前端页面上
showUser(res2);}
)
).catch(function (e) {console.error(e)})
},
// 获取失败后的回调
fail(err) {
console.log(`getAuthCode failed, err:`, JSON.stringify(err));
}
})
)
})).catch(function (e) { // 从服务端获取 app_id 失败后的处理
console.error(e)
})
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
# 2.2 将临时授权码 Code 传给服务端
获取临时授权码 Code 之后,请在你的网页应用框架内将临时授权码 Code 传递给接入方服务端。
# 3. 接入方服务端
# 3.1 获取 app_access_token
只需要拥有网页应用的 app_id 和 app_secret,便可以向认证中心发起 HTTP 请求,请求获取本网页应用的访问凭证 app_access_token (String)。错误码及含义等详细说明可参考文档 获取 app_access_token(企业自建应用)。
说明:
- app_id 和 app_secret 参数位于开发者后台 (opens new window)中该应用的详情页面凭证与基础信息。
# 3.2 获取用户信息 UserInfo
拥有了接入方前端传递过来的临时授权码 Code 与上一步获得的 app_access_token ,便可以向认证中心发起 HTTP 请求来获取用户授权凭证 user_access_token,然后凭借用户授权凭证 user_access_token 继续向认证中心发起 HTTP 请求来获取用户信息 UserInfo。响应体字段说明、响应体示例、错误码及含义等可以参考文档 获取登录用户身份 。
注意:
返回的 User Info 中,字段 email(用户邮箱),enterprise_email(企业邮箱),user_id(用户 user_id),mobile(用户手机号)都需要在开发者后台申请对应的字段权限,权限名称请见文档 请求获取登录用户身份,权限配置方式请见文档 应用权限概述(功能待开发)。
# 3.3 将用户信息传给前端
获取用户信息 UserInfo 之后,请在你的网页应用框架内将用户信息传递给接入方前端,以便进行后续业务流程。
# 4. 后续缓存方案建议
通过此步骤所述方式获取已登录用户信息之后,建议利用服务端 session 进行缓存,如此可以避免反复向认证中心发出请求,造成不必要的网页加载延迟,或者因为突破服务端API的调用频率限制而获取失败。
建议:
用户信息中的 user_access_token 具有一定的时效性,默认最长有效期为 7200 秒。而服务端许多 API(比如文档类(功能待开发))需要 user_access_token 作为访问凭证之一,因此如果你需要调用这类 API,建议在服务端 session 存储 user_access_token,这样在有效期内均可直接使用。后续的 user_access_token 刷新方式可以参阅文档:刷新 access_token。
# 附录
- requestAuthCode 接口常见问题与排查建议
# 错误码
fail返回对象中会包含 errCode属性,内含错误码和错误信息。常见错误码列表参见:
待补充
| 错误码 | 描述 | 排查建议 |
|---|
# 常见问题
1、使用requestAutoCode需要提前在开放平台-登陆与安全-接入登录填写对应的url否则无法获取code